Via custom CSS (website) kun je achtergronden instellen voor je blokken. Je maakt zo'n achtergrond bijvoorbeeld aan voor een class en die class voeg je toe aan je blok.
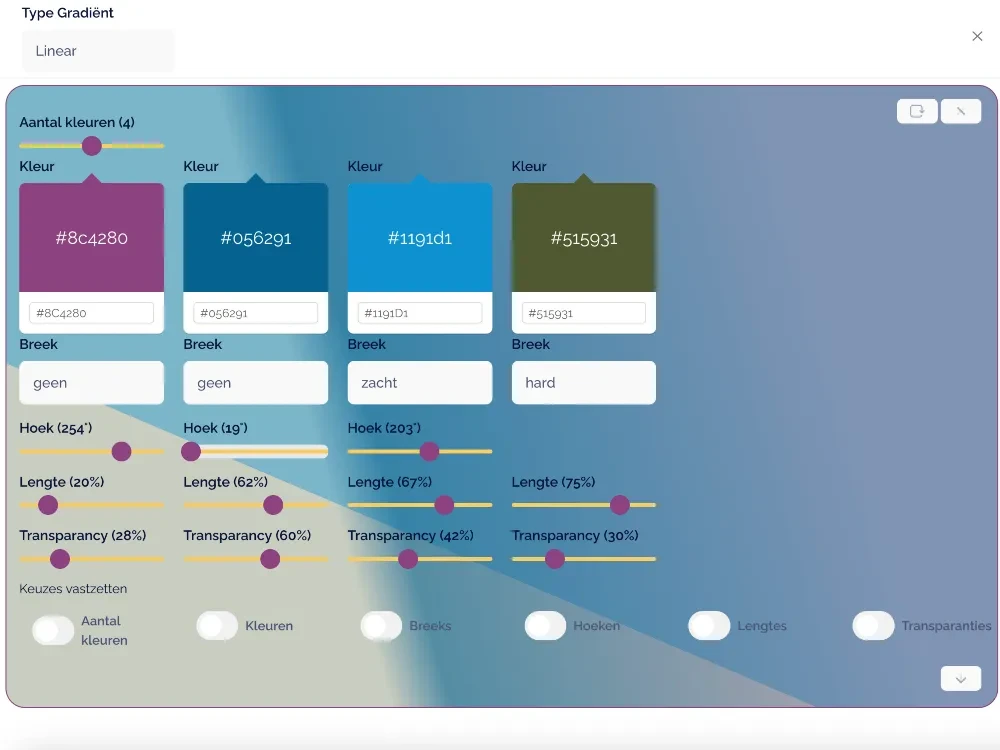
Je kunt deze gradiënts zelf aanmaken in PostDropper met onze handige tool. De achtergrond van dit blok is daarmee gemaakt op basis van 3 kleuren, met transparantie en harde overgangen.
Voor de gradiënts, zie ook de website van W3Schools.
background-image: linear-gradient(72deg, rgba(140,66,128,0.31) 39%,rgba(0,0,0,0) 39%),linear-gradient(307deg, rgba(5,98,145,0.33) 48%,rgba(0,0,0,0) 48%),linear-gradient(20deg, rgba(17,145,209,0.26) 50%);